
Here is a small jQuery plugins collection. I worked with them and I think they are noteworthy.
jQuery plugins collection
Amount of jQuery plugins is really overwhelming. It’s almost impossible to view all of them. On the other hand, if we need a jQuery plugin implementing some task, almost surely we will find what we’re looking for.
1. Sticky Plugin
Sticky is a jQuery plugin, giving the opportunity to attach any element on the page, so that it is always visible, independently from scrolling the page.
Usage is very simple:
<script src="jquery.js"></script>
<script src="jquery.sticky.js"></script>
<script>
$(document).ready(function() {
$("#my-element").sticky({topSpacing: 0});
});
</script>
Demo and the plugin to download:
2. pwdMeter
This is a small plugin for measuring the strength of passwords. And in addition, a built-in strong password generator. The solution simple and effective.
Available at:
http://shouvik.net/pwdmeter.php
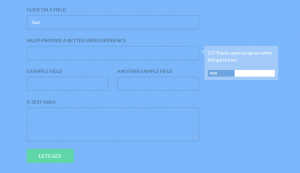
3. Progression.js
It’s a simple extension, that we can connect to the form. It will inform the user about the progress in completing the form.
For each field we should add attributes: data-progression (leave it empty), and data-helper, in which we put a hint.
Demo:
http://git.aaronlumsden.com/progression/#demo
Download:
https://github.com/aarondo/progression.js/archive/master.zip
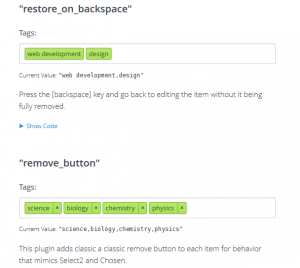
4. Selectize.js
Selectize offers something like a hybrid of the text and select fields. Useful for tagging, creating selection lists, etc.
Download:
http://brianreavis.github.io/selectize.js/
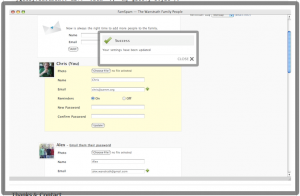
5. Facebox Plugin
This is a kind of lightbox solution, which looks and behaves just like the one we know from Facebook. It can display elements of any type.
Home page:
http://www.ajaxblender.com/demos/lightboxes/facebox/
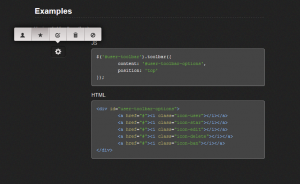
6. Toolbar.js
This plugin allows to create customizable toolbars in a fairly simple manner. It may be useful in many web applications. Icons from Twitter Bootstrap framework.
Home page:
http://paulkinzett.github.io/toolbar/
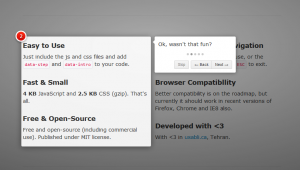
7. Intro.js
Another jQuery plugin in our small set is Intro.js. This great solution allows to implement a functionality of guide in our website / web application. Step by step. We can meet a such functionality e.g. on Facebook, when new features are introduced.
Download:
https://github.com/usablica/intro.js
More jQuery plugins and resources
First of all: something extra for an article about handling Cookies on JavaScript. Namely, a set of different jQuery plugins, that support the work with Cookies.
The collection is available here:
http://www.jqueryrain.com/2014/01/macaroon-jquery-plugin-acessing-browser-cookies/
And additionally
– Various resources, including collections of plugins for different applications:
– Collections of jQuery plugins:
http://smashinghub.com/category/web-development-2/jquery
Summary
That’s all for today. I hope some of the plugins will be useful to others. I encourage you to recommend your favorite jQuery plugins.
Thank you.







 Posted in
Posted in  Tags:
Tags: 

Yet another:
https://github.com/mariusschulz/jQuery.passwordStrength
And here — not only jQuery, but amazing set of JS libraries, for various purposes:
http://www.javascriptoo.com/