
We continue mastering of jQuery Mobile through implementation of examples. The forms are today’s subject.
Forms in jQuery Mobile
In this case we work normally, by adding HTML5 elements and attributes.
The following example shows a simple form elements (inputs) of various types:
…
<div data-role="page">
<div data-role="header">
<h1>Forms - demo</h1>
</div>
<div data-role="content">
<form action="" method="post">
<div data-role="fieldcontain">
<label for="mypassword">Password</label>
<input type="password" id="mypassword" />
</div>
<div data-role="fieldcontain">
<label for="mycolor">Color</label>
<input type="color" id="mycolor" />
</div>
<div data-role="fieldcontain">
<label for="mysearch">Search</label>
<input type="search" id="mysearch" />
</div>
</form>
</div>
</div>
…
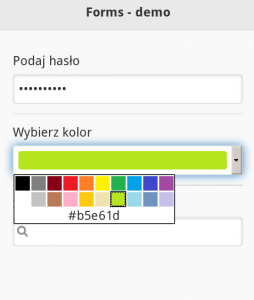
A sample view in the Opera Mobile Emulator:
A full example here.
To set the kind of field, we define the value of the “type” attribute, for example type=”color”.
Further examples are checkbox and radio fields.
Checkbox and radio fields in jQuery Mobile
The first example is the choice of one option (radio input type):
…
<div data-role="content">
<form action="" method="post">
<div data-role="fieldcontain">
<fieldset data-role="controlgroup">
<legend>Choose:</legend>
<input type="radio" name="myradio" id="myradio1"
value="1" checked="checked" />
<label for="myradio1">One</label>
<input type="radio" name="myradio" id="myradio2"
value="2" />
<label for="myradio2">Two</label>
<input type="radio" name="myradio" id="myradio3"
value="3" />
<label for="myradio3">Three</label>
</fieldset>
<br />
<fieldset data-role="controlgroup" data-type="horizontal">
<legend>Options horizontally:</legend>
<input type="radio" name="my_radio_h" id="my_radio_h1"
value="1" checked="checked" />
<label for="my_radio_h1">One</label>
<input type="radio" name="my_radio_h" id="my_radio_h2"
value="2" />
<label for="my_radio_h2">Two</label>
<input type="radio" name="my_radio_h" id="my_radio_h3"
value="3" />
<label for="my_radio_h3">Three</label>
</fieldset>
</div>
</form>
</div>
…
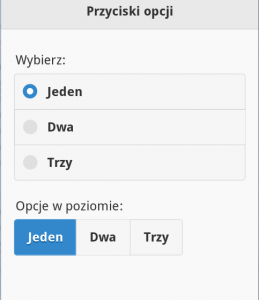
Sample result:
A full example here.
Similarly — the choice of many options — the checkbox:
…
<div data-role="content">
<form action="" method="post">
<div data-role="fieldcontain">
<fieldset data-role="controlgroup">
<legend>Check the boxes:</legend>
<input type="checkbox" name="mycheck" id="mycheck1"
value="1" checked="checked" />
<label for="mycheck1">One</label>
<input type="checkbox" name="mycheck" id="mycheck2"
value="2" />
<label for="mycheck2">Two</label>
<input type="checkbox" name="mycheck" id="mycheck3"
value="3" />
<label for="mycheck3">Three</label>
</fieldset>
<br />
<fieldset data-role="controlgroup" data-type="horizontal">
<legend>Horizontal:</legend>
<input type="checkbox" name="my_radio_h" id="my_radio_h1"
value="1" checked="checked" />
<label for="my_radio_h1">first</label>
<input type="checkbox" name="my_radio_h" id="my_radio_h2"
value="2" />
<label for="my_radio_h2">second</label>
<input type="checkbox" name="my_radio_h" id="my_radio_h3"
value="3" />
<label for="my_radio_h3">third</label>
</fieldset>
</div>
</form>
</div>
…
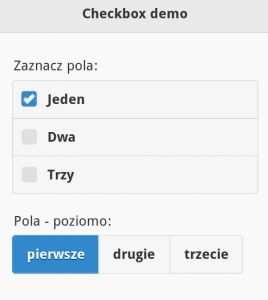
Result:
A full example here.
Resources …
… related thematically to the forms in jQuery Mobile.
Excellent examples on W3Schools:
http://www.w3schools.com/jquerymobile/jquerymobile_form_basic.asp
http://www.w3schools.com/jquerymobile/jquerymobile_form_inputs.asp
http://www.w3schools.com/jquerymobile/jquerymobile_form_select.asp
http://www.w3schools.com/jquerymobile/jquerymobile_form_sliders.asp
Forms in jQuery Mobile documentation:
http://demos.jquerymobile.com/1.2.1/docs/forms/docs-forms.html
An example of form validation — in this case attributes used (required):
Forms in jQuery Mobile — summary
That’s all for today. We see how the framework affects the appearance of forms. Handling them is very similar to handling forms in JavaScript / jQuery.
In the next article we will discuss among others dialog boxes and lists, then we summarize the basics of jQuery Mobile.
Thank you!




 Posted in
Posted in  Tags:
Tags: 
