
In today’s article we have compiled some interesting JavaScript libraries, which we used in some projects. A lot of them can make our projects more attractive, other are typically tools supporting work with the code.
Interesting JavaScript libraries
Tinycon
Favicon management from JavaScript! With this library we can manipulate an icon in the title bar of the tab. For example we can add animation or show more interesting information, retrieved dynamically via AJAX (e.g. amount of new events, messages, etc)… when the user is viewing other tabs / pages.
Project on GitHub:
https://github.com/tommoor/tinycon
Change your website into a virtual book — Turn.js
With this interesting JavaScript library, we can transform the content of our website / presentation in the virtual book in pleasant way. Sub-pages will be displayed as the next pages of “book”. The whole thing is animated.
Example:
HTML
<div id="flipbook"> <div class="hard"> Turn.js </div> <div class="hard"></div> <div> Page 1 </div> <div> Page 2 </div> <div> Page 3 </div> <div> Page 4 </div> <div class="hard"></div> <div class="hard"></div> </div>
JavaScript
$("#flipbook").turn({
width: 400,
height: 300,
autoCenter: true
});
Add the cover and contents. An example below.
Website:
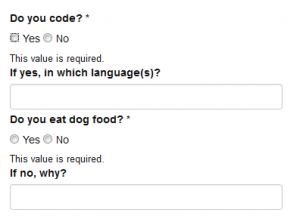
Validating forms with JavaScript and HTML5 — Parsley JS
Possibilities of HTML5 form validation are great. Let’s add to this also the Parsley JS library — a powerful tool for the implementation of an extensive form validation. It also allows to create custom validators.
Website:
CSS prefixes without worry about browsers
The next cool tool is “-prefix-free”. It pulls the programmer from the hell of CSS prefixes for various browsers. Now we can focus more on the final result.
Website:
http://leaverou.github.io/prefixfree/
jQuery Autosize and textarea field adapting to the amount of text
Here we have very nice jQuery plugin, so that we can make a textarea field with dynamic height — growing automatically when user is writing the text. With or without animation.
Homepage:
http://www.jacklmoore.com/autosize/
Timeline JS
Let’s create our own Timeline in a simple way:
http://timeline.knightlab.com/
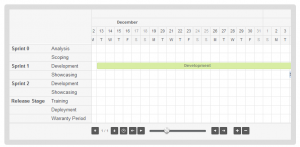
Gantt plugin
Planning for the project? So maybe the Gantt chart?
We have here a very good plugin, allowing to create interactive Gantt charts.
Homepage:
http://taitems.github.io/jQuery.Gantt/
Sly — jQuery Directional Scrolling Plugin
Nice, animated slides for our website. Lots of configuration options.
Homepage:
OK, time for something extra.
jQuery Face Detection Plugin
Face detection on photos in JavaScript? No problem with this library. The script returns the coordinates of detected faces.
Website:
http://facedetection.jaysalvat.com/
Templating in JavaScript
As we can see, it’s not only the domain of languages such as PHP. Also in JavaScript we can work with templates of pages and it’s fragments:
– Handlebars.js
Example:
<div class="entry">
<h1>{{title}}</h1>
<div class="body">
{{body}}
</div>
</div>
var context = {title: "My New Post", body: "Content…"}
var html = template(context);
WWW:
– Hogan.js — JavaScript templating from Twitter
WWW:
http://twitter.github.io/hogan.js/
http://www.javascriptoo.com/hogan-js
Enjoy!




 Posted in
Posted in  Tags:
Tags: 
