
From time to time we search interesting stuff on various websites. Today we present a small collection of things, that we were interested in. The tutorials also covers other topics like PHP, MySQL, etc.
JavaScript and HTML5 tutorials — creating tools and nice effects
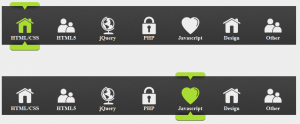
1. Sliding single-level menu
Menu is one of the important components of any site. In this tutorial author have prepared a modern looking single-level menu. The menu looks really interesting, and have a sliding panel which highlights the active elements.
Read more:
http://www.script-tutorials.com/sliding-single-level-menu/
2. Creating Pinterest-like script
More and more people likes Pinterest. If you would like to create own, similar project, here is a nice tutorial and a great starting point.
It’s not only about JS or jQuery, but also PHP and more, so creating a full web application.
Read more — in six parts:
http://www.script-tutorials.com/pinterest-like-script-step-1/
http://www.script-tutorials.com/pinterest-like-script-step-2/
http://www.script-tutorials.com/pinterest-like-script-step-3/
http://www.script-tutorials.com/pinterest-like-script-step-4/
http://www.script-tutorials.com/pinterest-like-script-step-5/
http://www.script-tutorials.com/pinterest-like-script-step-6/
3. Javascript cross-domain api for your website
In this article you can find a small, but very important lesson where we will create our own cross-domain JavaScript API.
In this example we can see how I use JavaScript functions of our server:
var param1 = 5;
var param2 = 10;
do_sum(param1, param2, function(data) {
$('#out').append(param1 + ' * ' + param2 + ' = ' + data.result);
});
Read more:
http://www.script-tutorials.com/javascript-cross-domain-api-for-your-website/
4. Snake game using HTML5 Canvas and KineticJS
Who knows the snake game? I think everyone. In this JavaScript and HTML5 tutorial you can find a great guide about how to create own snake game. Cool technologies such as HTML5 Canvas and KineticJS are used here.
Read more:
http://www.script-tutorials.com/snake-game-using-html5-canvas-and-kineticjs/
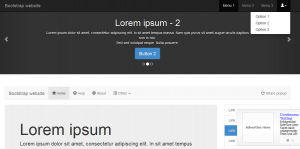
5. Responsive Website Using BootStrap
Here you can find information about creating a responsive template using BootStrap 3, which will include elements such as: two navigational menus, slider, promo block, a variety of content blocks, various form elements and footer. Pure template, without images.
Read more:
http://www.script-tutorials.com/responsive-website-using-bootstrap/
6. Pane for drawing in pseudo 3D
Here we have a pretty cool effect. In this practical lesson about HTML5, the author will show you how to create a pane for drawing which is spinning on its axis (on html5 canvas object). Each of your drawn shape will be spinning in pseudo 3D mode.
Read more:
http://www.script-tutorials.com/pane-for-drawing-in-pseudo-3d/
7. HTML5 Face Builder
This is another interesting application of HTML5. Not only a toy, but a good lesson of coding, and maybe the starting point for more extended projects.
Read more:
http://www.script-tutorials.com/html5-face-builder/
8. Pure HTML5 file upload
The next of our JavaScript and HTML5 tutorials is about developing a great HTML5 file upload form with progress bar and preview (at client-side). The job is done in pure HTML5 and Javascript.
Read more:
http://www.script-tutorials.com/pure-html5-file-upload/
9. HTML5 image crop tool
In this tutorial you can find the ‘Crop tool’, written in HTML5 (canvas) and JS. Now we can crop images at client side too!
Read more:
http://www.script-tutorials.com/html5-image-crop-tool/
10. More tools?
If you’re looking for more tools, that are working on-line, please check our web-tools site.
More:
http://free-online-web-tools.com/
JavaScript and HTML5 tutorials — summary
And with this we finish our today’s, small article. Hopefully we will collect next, interesting tools, JavaScript and HTML5 tutorials, and other, during working on our next projects.
Best!







 Posted in
Posted in  Tags:
Tags: 
