
Hello! Today we present a small set of WYSIWYG editors. They are based on Javascript, of course, but also on newer possibilities offered by HTML5.
WYSIWYG editors
Sometimes we need to add such editor to our projects (e.g. for admin panel of CMS, product descriptions in e-commerce software, etc). There are many ready-to-use, very good solutions.
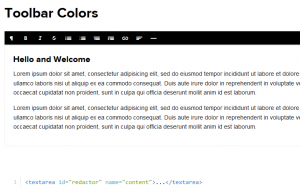
1. Redactor WYSIWYG
This is an easy to use jQuery plugin, implementing WYSIWYG. It’s a well-designed, flexible editor with good UX.
Website:
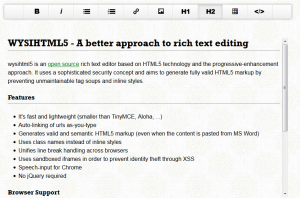
2. The wysihtml5 editor
This project has been created based on HTML5 and JavaScript, does not need jQuery. A big plus for cross-browser — supports popular browsers.
Project website:
http://xing.github.io/wysihtml5/
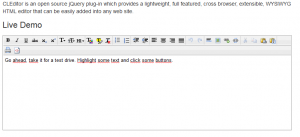
3. CLEditor
The next editor with huge possibilities. And at the same time very lightweight. East to install and configure.
Project website:
http://premiumsoftware.net/cleditor/
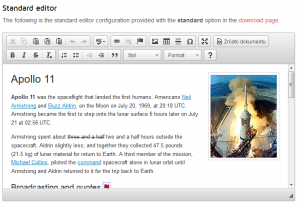
4. CKEditor
An extensive and very popular, open-source WYSIWYG editor. Extensive customization options, including skins and extensions.
Project website:
Dojo
Dojo Toolkit also offers capabilities for rapid development of WYSIWYG editor.
We can add robust editor to our project with following extension:
http://dojotoolkit.org/documentation/tutorials/1.9/editor/
// load the editor resource
require(["dijit/Editor", "dojo/domReady!"], function(Editor){
var editor = new Editor({
plugins: ["bold","italic","|","cut","copy","paste","|",
"insertUnorderedList"]
}, "myEditor");
editor.startup();
});
Creating own editor with Quill
Thank to the Quill, we can create our own WYSIWYG editor with choose of options and adjusted appearance.
I recommend here an article about creating editor with Quill:
http://www.developerdrive.com/2014/06/how-to-create-a-rich-text-editor-with-quill/
Summary
And here we finish our small overview. As you can see, when we need a WYSIWYG editor to our project, there are no major problems with finding a good solutions, adequate for our needs.
Thank you!





 Posted in
Posted in  Tags:
Tags: 

And yet another:
http://www.script-tutorials.com/froala-wysiwyg-editor/
And another ContentTools (http://getcontenttools.com)