
Today, I think there is no doubt about the important role of mobile devices. They are becoming more widely used. Graphical user interfaces are key.
For developers of different technologies, the main task is to ensure that applications will work properly on the limited hardware and small touch screens.
Web applications have a big importance on this field, and one of the solutions is jQuery Mobile, which extends capabilities of jQuery for creating interfaces dedicated to work on mobile devices.
jQuery Mobile
The jQuery Mobile is JavaScript framework, which extends jQuery with additives useful and even necessary to create Web applications that work with mobile devices.
What this gives us?
First of all, a very high compatibility with devices / browsers. Most browsers on modern devices can use all the possibilities offered by jQuery Mobile.
Current information about the support in browsers available here: Graded Browser Support.
The library relies heavily on HTML5, CSS3 and of course JavaScript. We obtain a complete set of user interface elements, which is adapted for mobile devices, especially those with touch screen.
The whole gives a very good working interface, which also provides animation effects. A special note for “pages” and transitions between them. All this may allow user to get the impression, that he’s working with the native mobile application.
jQuery Mobile also offers support for events typical for mobile applications (e.g. tap).
Example:
$('div').on('tap', function(event) {
alert('You tapped DIV element');
});
Take a look at the possibilities:
http://jquerymobile.com/demos/
jQuery Mobile = a great design of UI elements
We can not only to place very good looking controls, but also replace the styles for all elements in easy way.
There is a wizard of graphic themes named ThemeRoller.
A quick start with jQuery Mobile
We don’t need much. Just create a new document in HTML5 and add jQuery Mobile framework.
In our example we include necessary files from CDN:
http://code.jquery.com/mobile/1.4.2/jquery.mobile-1.4.2.min.css
http://code.jquery.com/jquery-1.9.1.min.js
http://code.jquery.com/mobile/1.4.2/jquery.mobile-1.4.2.min.js
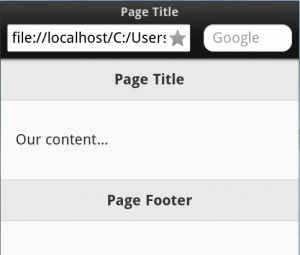
Ready page template available here.
And here is an example running on Opera Mobile Emulator:
With jQuery Mobile we can get surprisingly good results in a very short time, because the library do a lot of work for us!
Web design and development is relatively simple — we use the common elements and attributes of HTML5.
What with native mobile apps?
jQuery Mobile is not intended for this purpose, however, may be used as a part of application developed using a wrapper, e.g. PhoneGap (Cordova).
jQuery Mobile — quick tutorial
OK, after a small introduction, let’s try to do something practical! I tried to create small tutorials that contain key information necessary to work effectively with jQuery Mobile.
We will write a small, sample page based on HTML5 and jQuery Mobile, discussing further elements by the way.
Role i.e. data-role=”xyz”
Thanks to HTML5 attributes we can define the roles played by the various elements.
It is also an information for jQuery Mobile, about how to treat the element (e.g. giving the appearance according to the type of role).
An example might be:
<div data-role="page"> … </div>
or
<div data-role="content"> … </div>
The jQuery Mobile adds not only styles, but also handling code.
Example — list of items with filter:
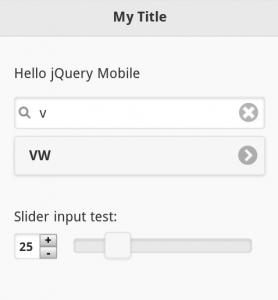
… <ul data-role="listview" data-inset="true" data-filter="true"> <li><a href="#">Audi</a></li> <li><a href="#">BMW</a></li> <li><a href="#">VW</a></li> <li><a href="#">Skoda</a></li> </ul> …
In this case we get a gift from the jQuery Mobile, in the form of ready filtering functionality.
We don’t have to code this manually; we can focus on the end result. We defined the data-filter=”true” — the framework did the rest.
UI components roles:
A complete example of our demo site you can find here.
It contains another example of an element — the range field (slider).
<form>
<label for="slider-0">Slider input test:</label>
<input type="range" name="slider" id="slider-0" value="25"
min="0" max="100" />
</form>
And the same here — we defined type of element, and jQuery Mobile performed the hardest work.
More about mentioned element, and other, advanced examples available here:
https://api.jquerymobile.com/rangeslider/
The other types of form elements supported by jQuery Mobile are described in the documentation:
http://demos.jquerymobile.com/1.2.0/docs/forms/docs-forms.html
The possibilities are impressive.
Pages and transitions in jQuery Mobile
Firstly I’d like to touch the most basic things. In standard jQuery we often check the state of document readiness through the $(document).ready(). In jQuery Mobile we don’t use this method!
In this place we should use:
$(document).bind("pageinit", function() {
alert("I'm mobile ready!");
});
OK, let’s talk about pages. In case of jQuery Mobile, pages (screens) are the basic element. Single page groups its contents into one logical whole.
For example:
<div data-role="page">
<div data-role="header">
<h1>My Title</h1>
</div>
<div data-role="content">
…
…
By implementing further pages, we create views typical for mobile applications, between which we can pass (transitions).
The following example illustrates the use of pages in jQuery Mobile, and the transition between them in the easiest way.
Example:
…
<div data-role="page" id="home">
<div data-role="header">
<h1>Home</h1>
</div>
<div data-role="content">
<p><a href="#about">About us</a></p>
</div>
</div>
<div data-role="page" id="about">
<div data-role="header">
<h1>About us page</h1>
</div>
<div data-role="content">
<p>We love mobile development! </p>
<p><a href="#home">Go home</a></p>
</div>
</div>
…
To create a link to another page, we simply put an ID of that page in href parameter.
Remember about headers, e.g.:
<div data-role="header"> <h1>About us page</h1> </div>
The title of the current page is also displayed as the title of the application.
A full example available here.
And finally — some resources for the curious:
– an online book with a comprehensive description of jQuery Mobile:
http://the-jquerymobile-tutorial.org/
– jQuery Mobile — W3Schools:
http://www.w3schools.com/jquerymobile/default.asp
Summary
As a person fascinated by the topic of mobile technologies, I refer positively to solutions such as jQuery Mobile. This library offers great opportunities.
It is moreover a great tool for prototyping. With jQuery Mobile, we can quickly create and test the UI design of our new application.
Thank you.




 Posted in
Posted in  Tags:
Tags: 

[…] Introduction to jQuery Mobile […]